Как подписаться на пуш уведомления 1win
Как настроить пуши на сайте, не потратив ни рубля — пошаговое руководство
Чёткая инструкция от Константина Юревича, сооснователя Driveback.

В умелых руках веб-пуши увеличивают конверсию на сайте и превращают пользователей в лояльных покупателей. Если вы ещё не тестировали инструмент, потому что «сложно» или «дорого», расскажем, как настроить пуши на сайте самостоятельно и бесплатно.
Руководство написано на базе одной из популярнейших систем по отправке пуш-уведомлений — OneSignal. Выбор пал на неё по двум причинам:
- полностью бесплатна;
- обладает необходимыми функциями по сегментации аудитории и автоматизации пушей.
Что нужно для начала работы:
- сайт с поддержкой HTTPS, на котором будем настраивать пуши;
- доступ к коду сайта, чтобы разместить в нём три статичных файла.
Шаг 1. Регистрация и настройка аккаунта
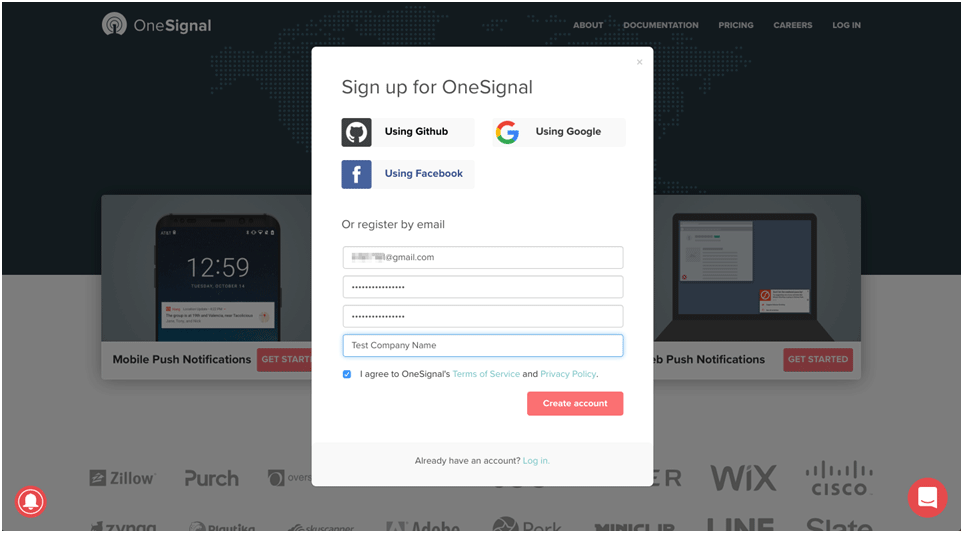
Регистрируем новый аккаунт в OneSignal. Подтверждаем email и логинимся в панели управления:

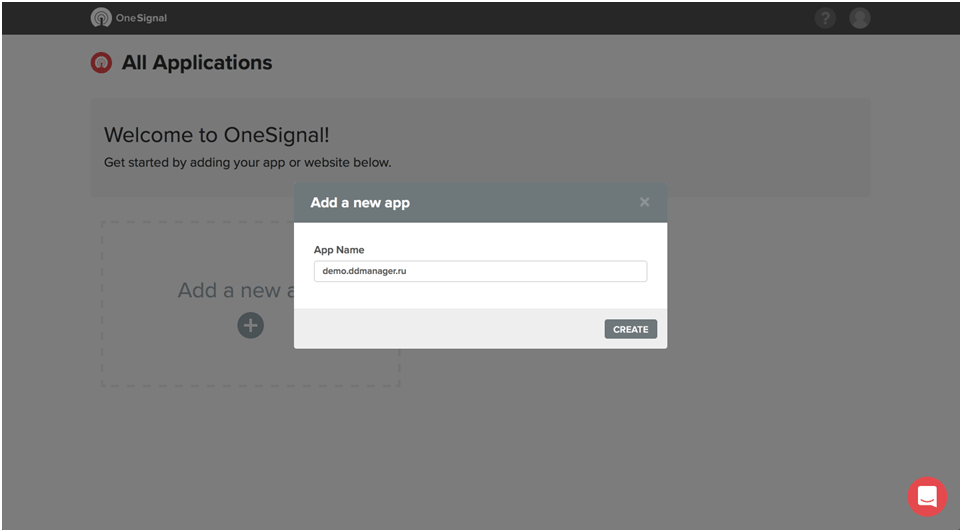
После первого входа в аккаунт система предлагает создать новый проект, то есть специальные настройки для конкретного сайта или приложения. При этом сайтов и приложений в рамках одного аккаунта может быть несколько.
Корпоративный пакет COSSA-2023
Cossa анонсирует главный рекламный формат на весь 2020 год: сразу 8 различных форматов.
Пакет идеально подходит для онлайн-сервисов, стартапов, интернет-компаний и digital-агентств.
Успейте приобрести пакет до повышения цены!
Нажимаем Add a new app и указываем название сайта, на котором хотим настроить пуш-уведомления:

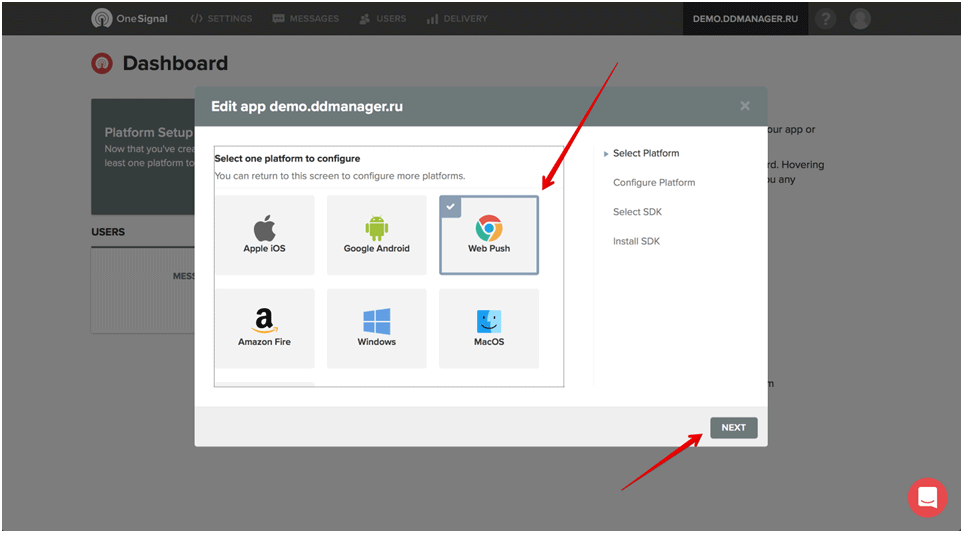
После создания проекта система предложит выбрать платформы, для которых необходимо настроить работу пуш-уведомлений. В нашем руководстве мы рассмотрим настройку только веб-пушей.
Отмечаем Web Push и нажимаем Next:

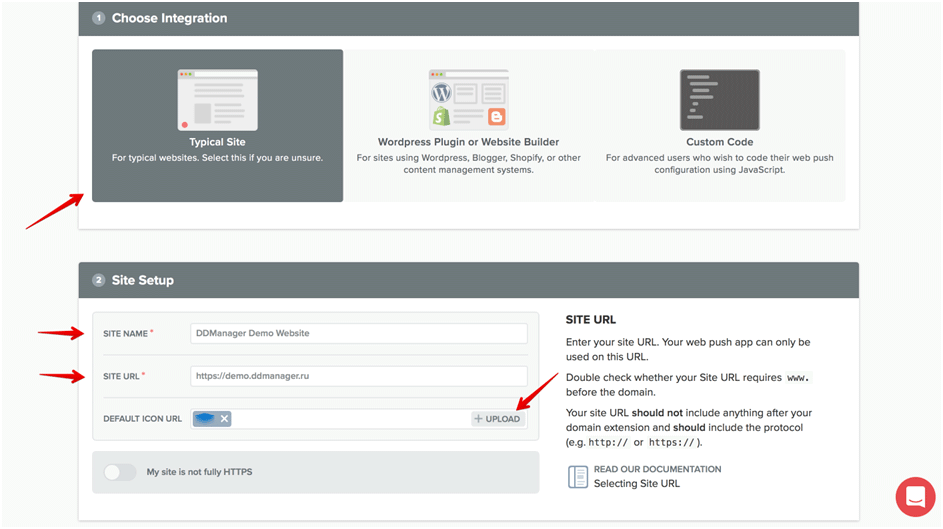
Выбираем тип настроек Typical Site. Ниже указываем имя сайта и его URL с HTTPS. Загружаем квадратную картинку с логотипом вашего сайта, нажав кнопку +UPLOAD. Она будет отображаться в качестве иконки будущих пуш-уведомлений.
Настройку My site is not fully HTTPS оставляем по умолчанию отключённой.
Если ваш сайт до сих пор не поддерживает HTTPS, прекращайте чтение руководства и займитесь настройкой HTTPS:-) Безопасность пользователей превыше всего.

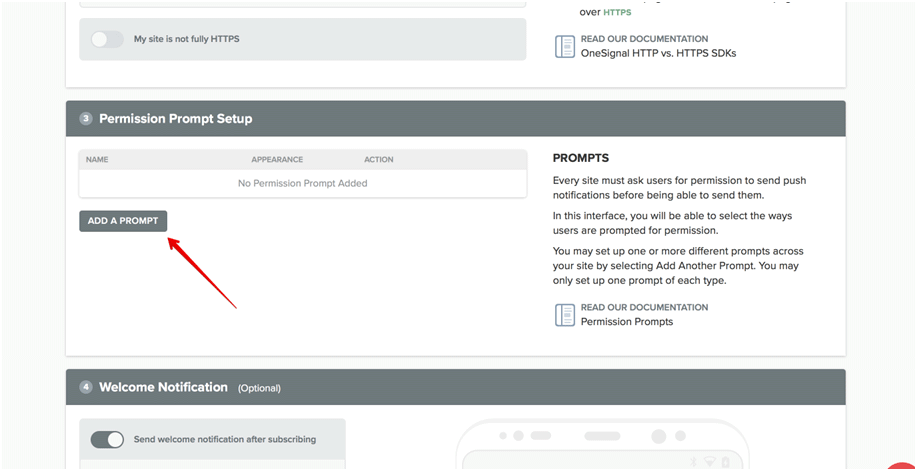
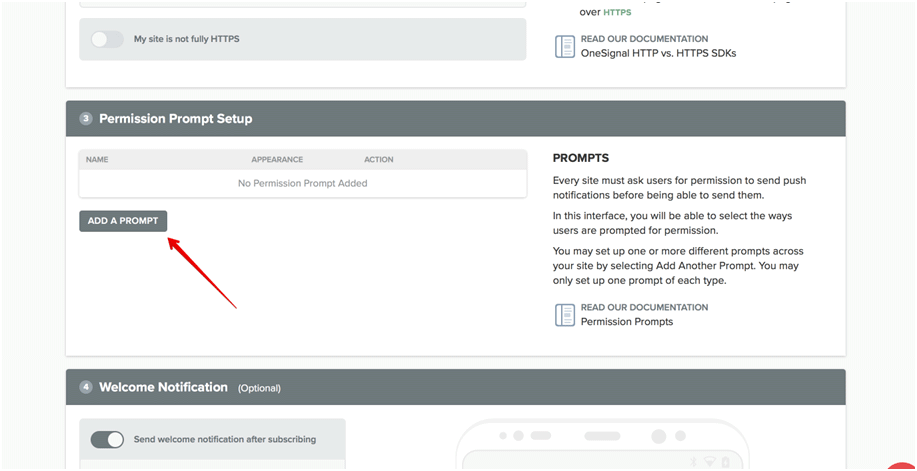
Скроллим страницу вниз на один экран и переходим к настройке Prompt. Это диалог, который запрашивает у пользователя разрешение на подписку.
Выбираем ADD A PROMPT:

В появившемся окне выбираем тип диалога SLIDE PROMPT.
Активируем опцию Customize slide prompt text, чтобы активировать русский язык.
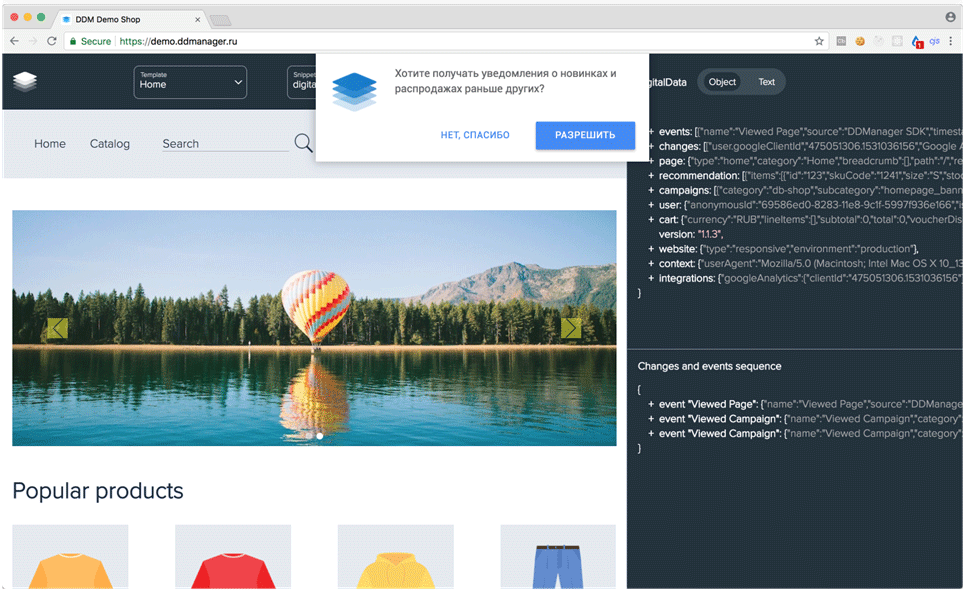
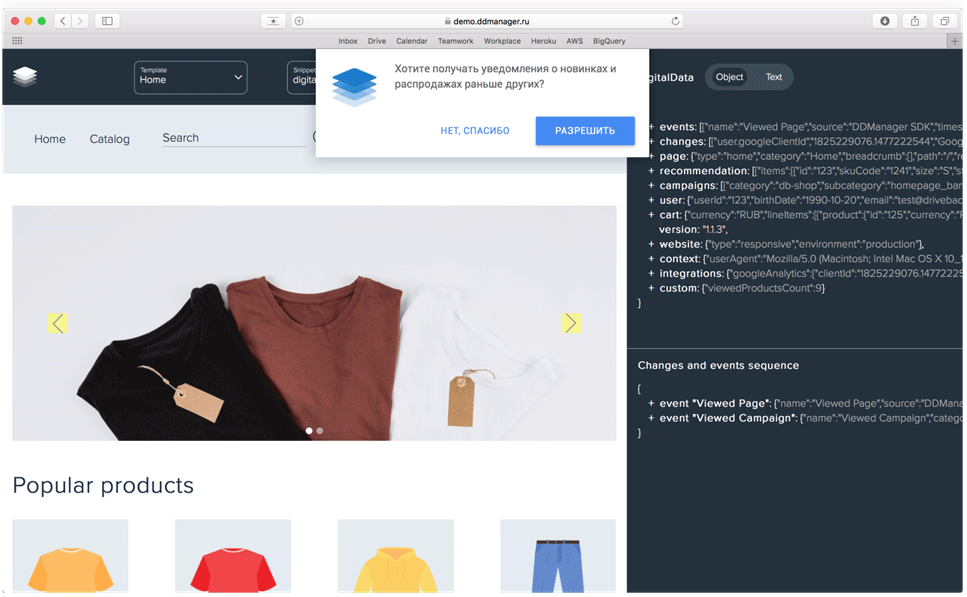
Вводим текст сообщения, которое увидит пользователь, и указываем названия кнопок. На предпросмотре справа вы видите, как будет выглядеть запрос разрешения на подписку.
Нажимаем Save:

В данном случае диалог подписки на пуш-уведомления будет отображаться для всех пользователей, пришедших на сайт. Для большинства сайтов это лучший вариант, так как позволяет собрать максимальное число подписок.
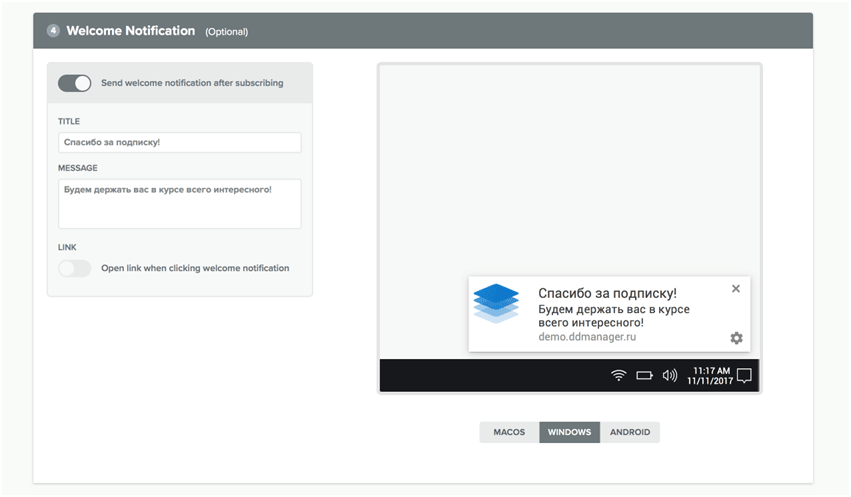
Переходим на следующий экран, где опционально можно настроить Welcome Notification — сообщение об успешной подписке.

Ничего не имею против Welcome Notification, но точно нужно деактивировать Open link when clicking welcome notification. Многие компании не просто ставят ссылки в такие сообщения, но и проставляют utm-метки: но это вредит атрибуции по last non-direct click.
Скроллим до конца страницы. Оставляем все опции по умолчанию и нажимаем Save.
Шаг 2. Установка на сайт
Теперь устанавливаем систему OneSignal на сайт.
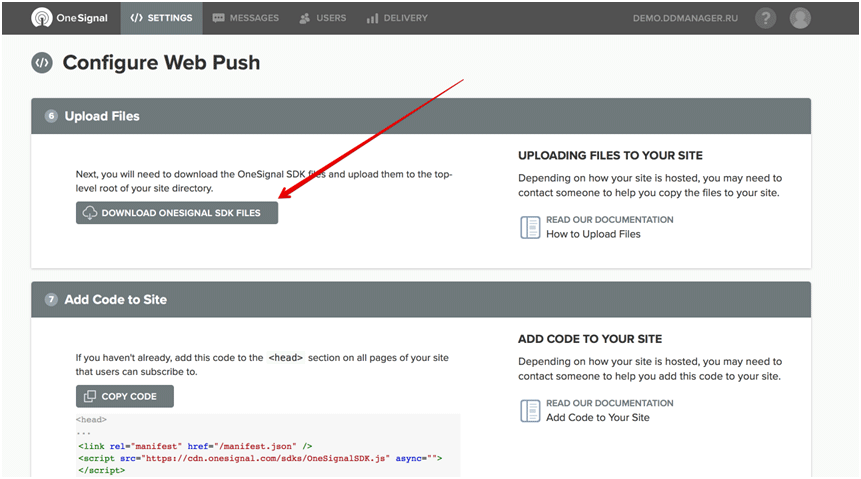
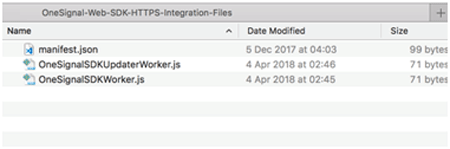
Скачиваем файлы OneSignal SDK и загружаем их в корень сайта:

Файлов всего три:
- Manifest.json
- OneSignalSDKUpdaterWorker.js
- OneSignalSDKWorker.js

Самый простой способ поставить их в корень сайта — доверить эту работу программистам, а затем пройти по ссылкам и проверить. Домен заменить на собственный:
Если ссылки открываются и публично доступны, значит всё работает. После этого осталось добавить код инициализации OneSignal на все страницы сайта.
Сделать это можно разными способами. Рассмотрим некоторые из них.
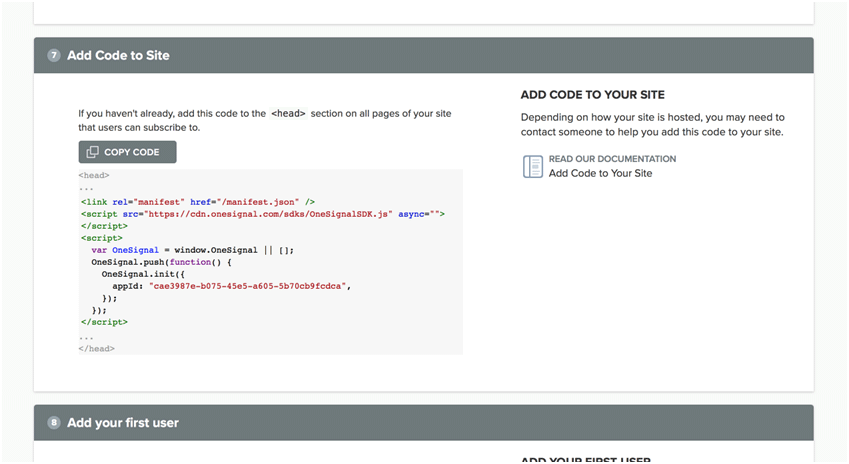
Способ 1
Установить напрямую в код сайта, как показано на скриншоте:

Не рекомендую этот способ по двум причинам. Во-первых, в будущем надо будет часто менять конфигурацию, чтобы отправлять в OneSignal разные сегменты и настраивать автоматизацию.
Во-вторых, установка счётчиков напрямую в код сайта давно считается дурным тоном. Она снижает скорость загрузки сайта, может стать источником ошибок и требует внимания разработчиков.
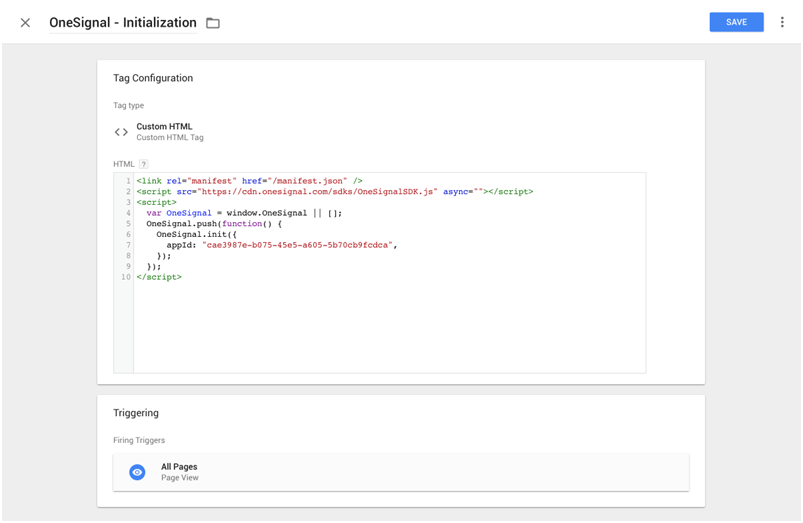
Способ 2
Установить при помощи Google Tag Manager.
Использовать триггер All Pages, как показано на рисунке:

Способ 3
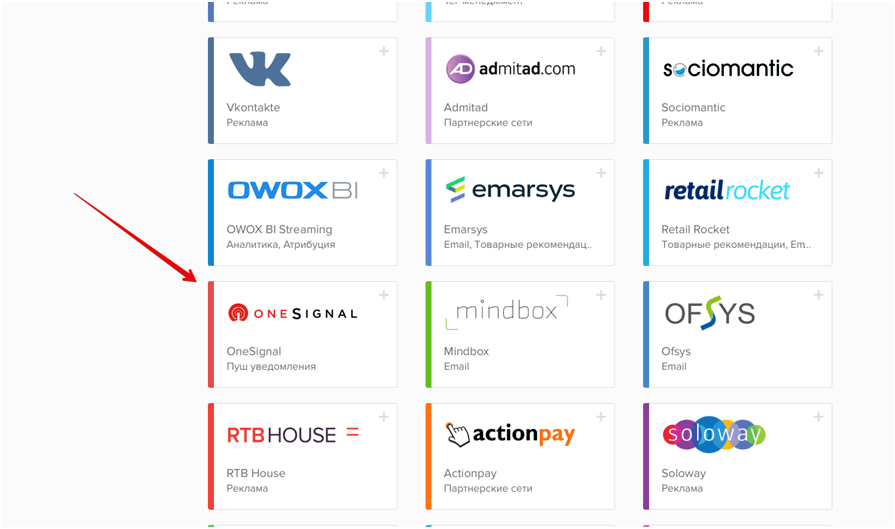
Подключить при помощи DigitalDataManager.
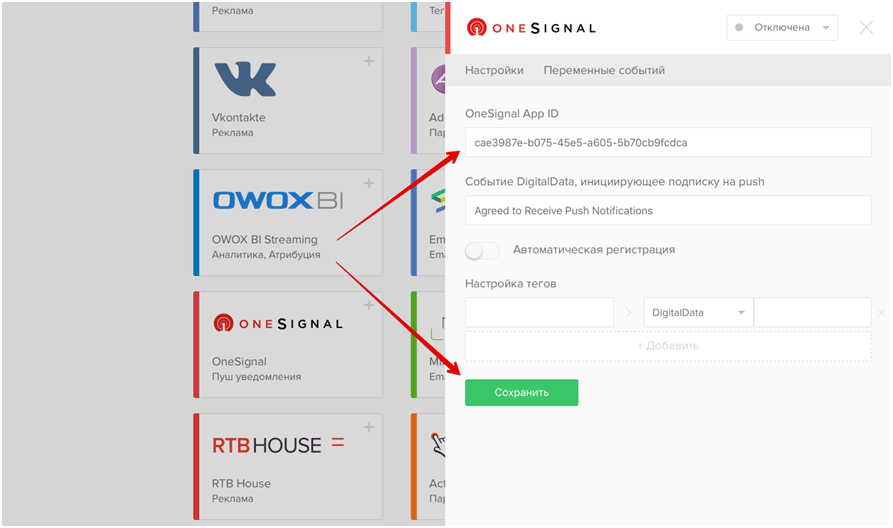
Для этого необходимо выбрать OneSignal в личном кабинете в списке интеграций:

Указать идентификатор App ID и сохранить:

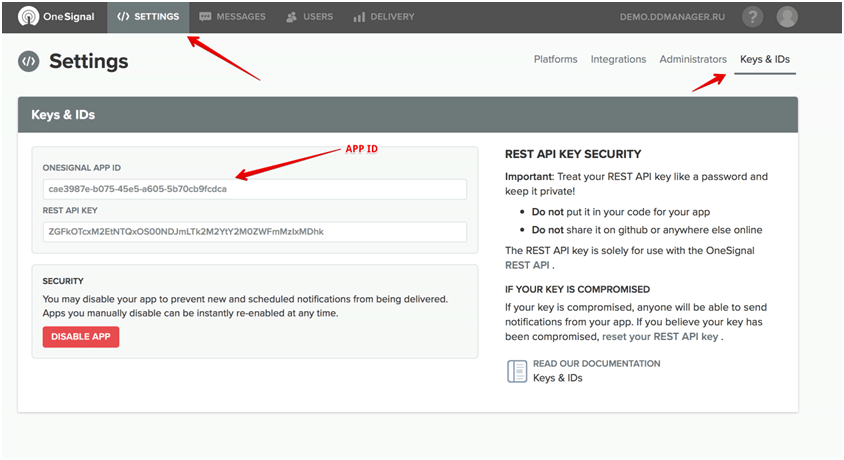
Идентификатор App ID можно найти в JS-коде установки из пункта 1 или позже в специальном разделе панели управления:

Настройка для всех браузеров, кроме Safari, завершена.
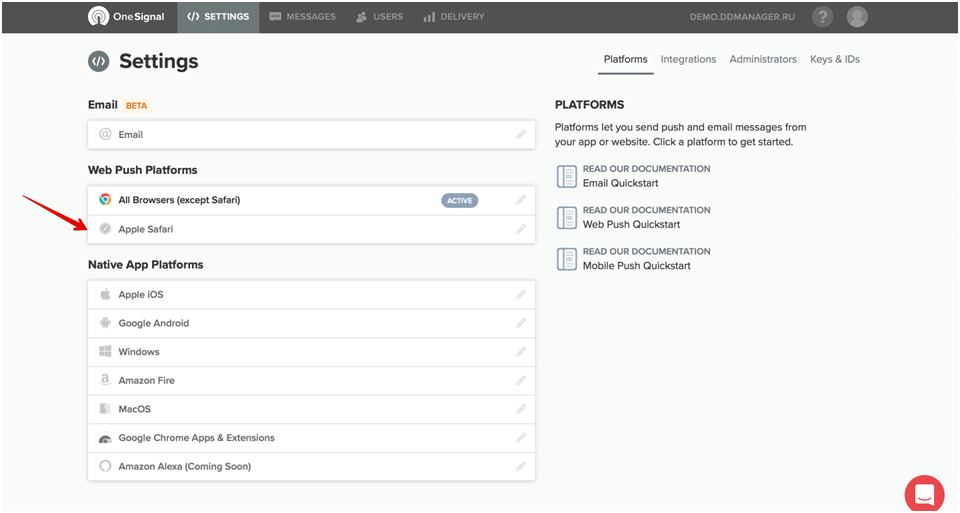
Шаг 3. Настройка пуш-уведомлений для Safari
Настройка пуш-уведомлений для браузера Safari требует сделать дополнительный шаг. Заходим в Settings в панели OneSignal:

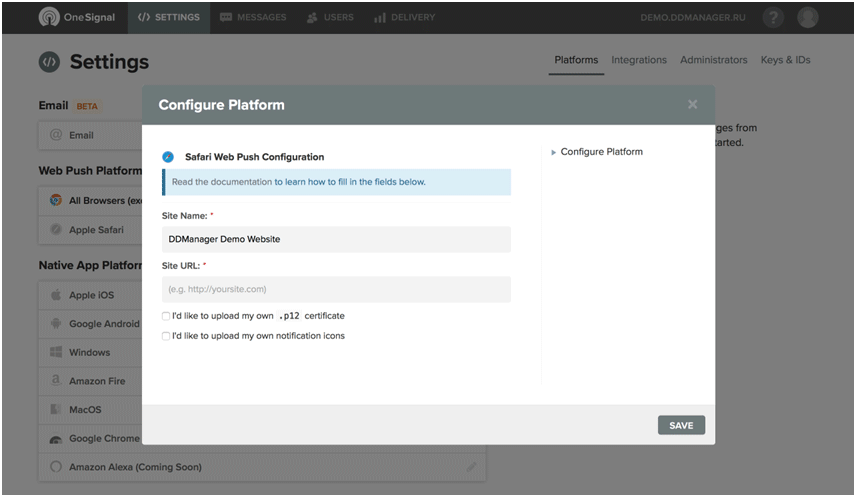
Окно настроек выглядит следующим образом.

В поле Site Name указываем название сайта.
В поле Site URL прописываем URL сайта с https. В нашем случае это demo.ddmanager.ru
Поле I’d like to upload my own.p12 certificate оставляем неактивным.
Поле I’d like to upload my own notification icons делаем активным и загружаем квадратную иконку сайта в разрешении 256×256.
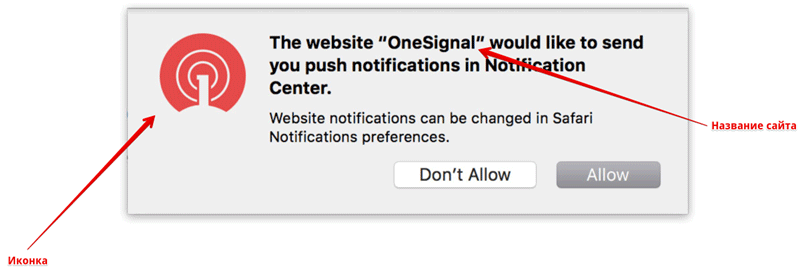
Название сайта Site name и иконка будут отображаться в системных диалогов Safari:

Когда всё готово, нажимаем Save.
Шаг 4. Подписка на пуш-уведомления
Пришло время проверить, что всё работает, и подписаться на пуш-уведомления в разных браузерах. Для этого переходим на сайт и ждём, когда он загрузится.


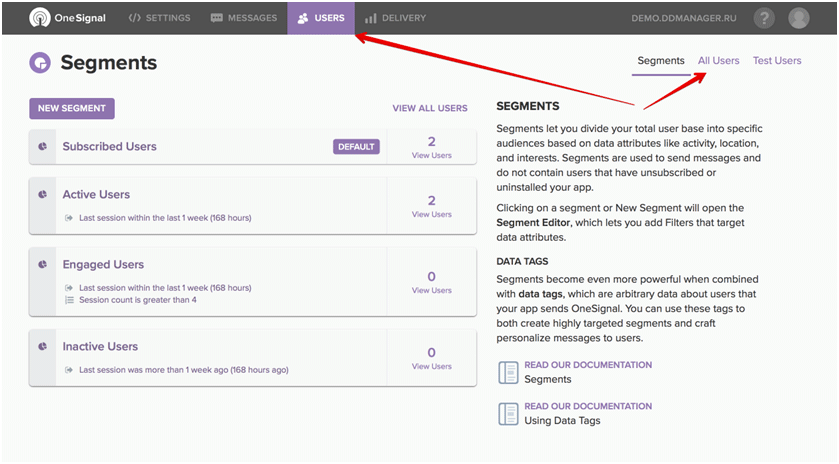
Подписываемся на пуш-уведомления и возвращаемся в панель OneSignal, чтобы проверить, что подписки появились в разделе Users.
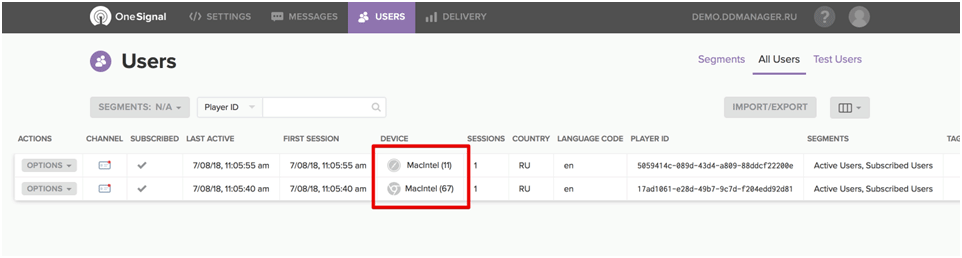
Заходим в Users → All Users:

Находим себя в списке подписчиков:

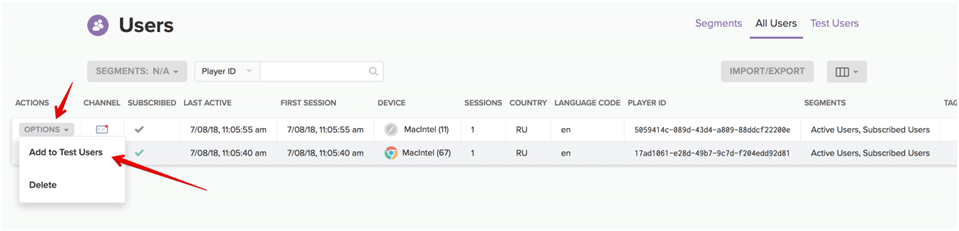
Следующим шагом добавляем себя в список тестировщиков, чтобы в будущем тестировать новые пуш-уведомления.

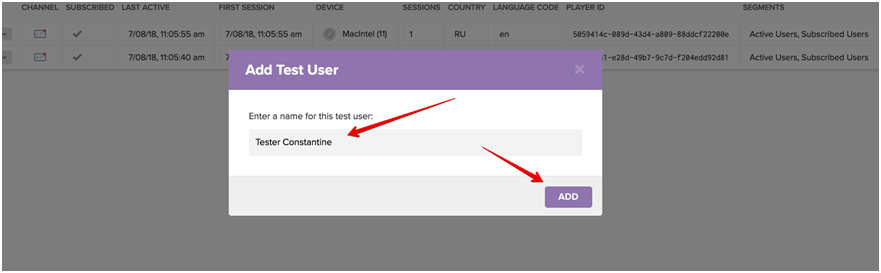
Присваиваем имя «тестировщику»:

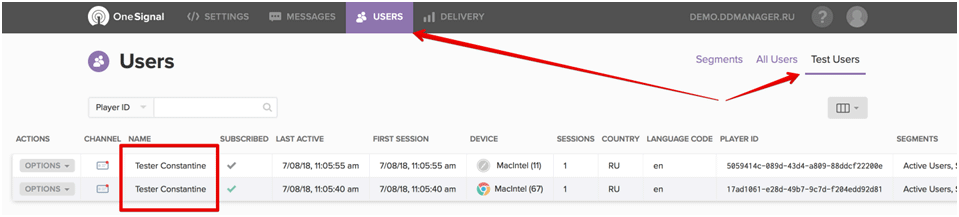
Видим, что все тестовые пользователи отображаются в разделе Users → Test Users:

Шаг 5. Отправка первого пуш-уведомления
Теперь главное — тестируем отправку первого пуш-уведомления.
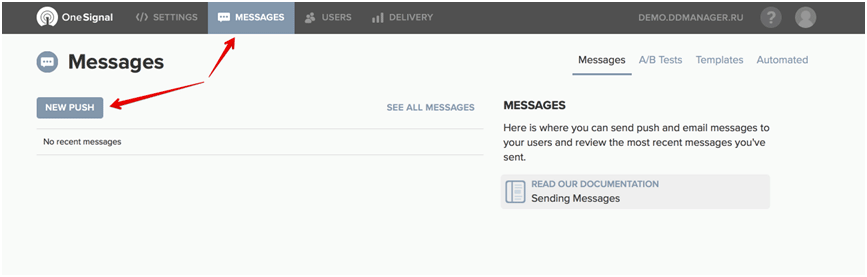
Заходим в раздел Messages и нажимаем New Push:

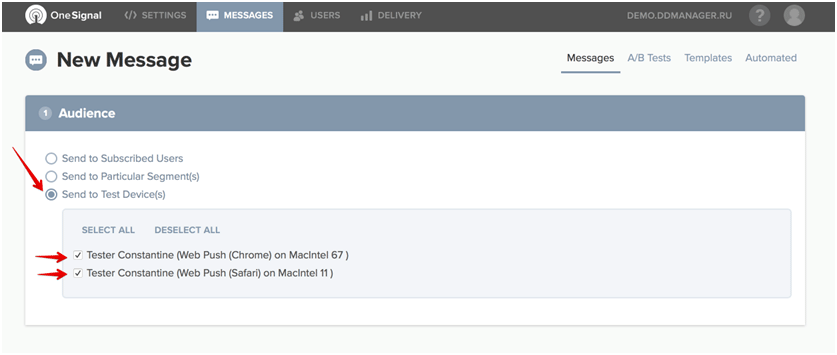
В разделе Audience выбираем Send to Test Device(s) и отмечаем галочками тестовые подписки, которые настроили в предыдущем шаге:

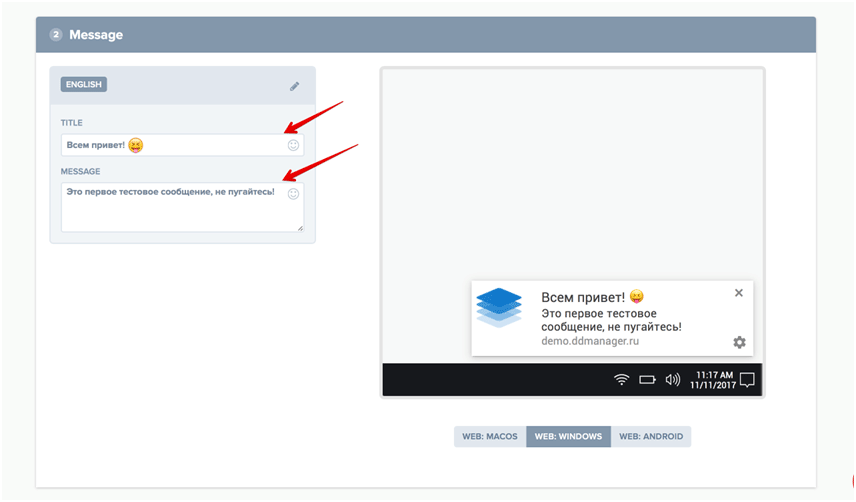
Указываем заголовок и вводим текст сообщения:

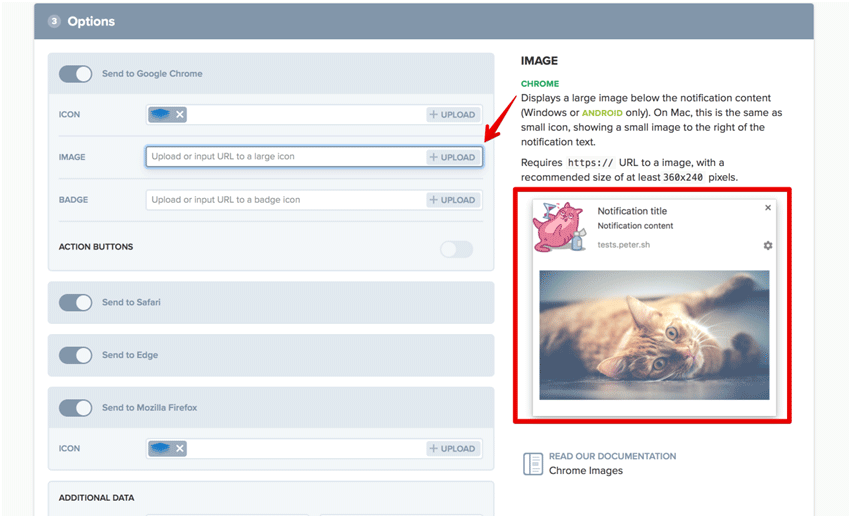
Для браузера Google Chrome можно настроить разные картинки, иконки и кнопки.

Указываем URL перехода при клике на пуш с необходимым UTM-метками в поле Launch URL и нажимаем Confirm:
Как работают пуш-уведомления
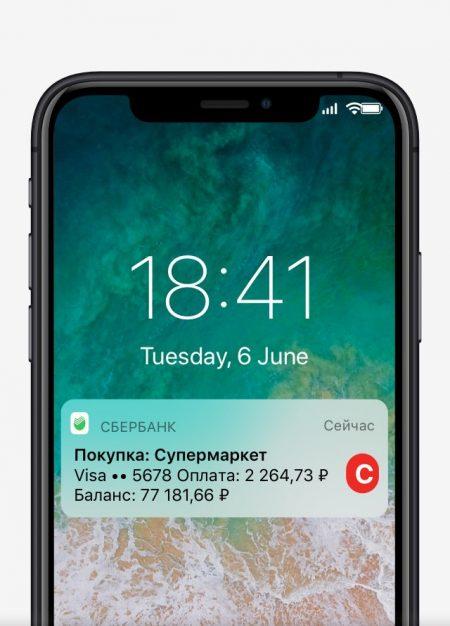
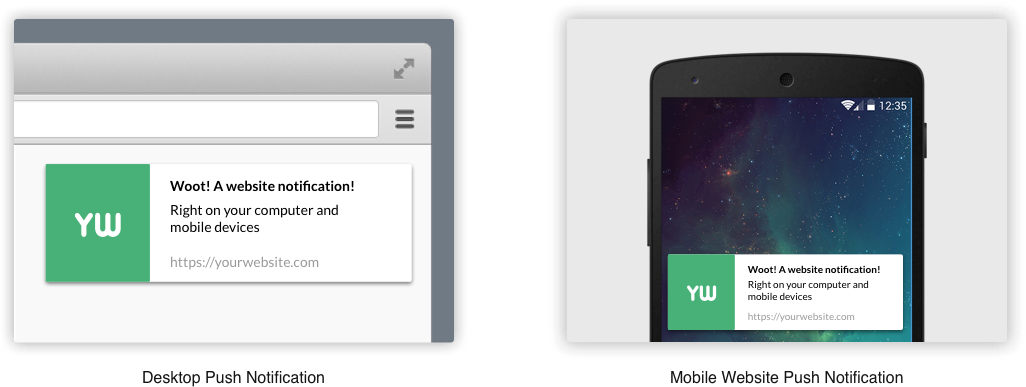
Пуш-уведомление — это когда у вас на экране телефона появляется информация о чём-то, что произошло только что, например о новом сообщении в мессенджере, о готовности заказа или о том, что курьер вот-вот приедет.
Объясняем, как они работают с технической точки зрения, как прорываются на главный экран и в чём секрет их моментальной доставки. Это для технического и компьютерного кругозора.

Пример пуш-уведомления Сбербанка
Что особенного в пушах
Когда только появились смартфоны и компьютеры-наладонники, вся работа приложений была изолирована внутри этих приложений. Если у вас был, например, наладонник и на нём было приложение для почты, то узнать о новых письмах можно было, только зайдя в приложение. Как только вы закрывали приложение, оно переставало проверять почту.
Сами приложения могли рисовать какие угодно уведомления — но только пока они работали. И дизайн уведомлений мог быть любым. Никакого централизованного управления не было.
Потом в Blackberry, а позднее во взломанной пиратской iOS появился единый сервис доставки сообщений на экран. Это была единая «труба», по которой любое приложение могло отправить вам сообщение. Это и есть Push-уведомления: ещё один канал, по которому приложение может с вами поговорить, но не внутри себя, а отдельно от себя на уровне операционной системы.

Что для этого нужно
Чтобы пуш-уведомления заработали, нам понадобится много всякого разного.
Приложение, в котором разработчик сделал поддержку пуш-уведомлений. Не все приложения поддерживают пуши — программист должен сам об этом позаботиться.
Сервер разработчика — именно с него изначально отправляются все пуш-сообщения. Он нужен для того, чтобы все уведомления в приложение приходили из одного источника, которому можно доверять.
Сервер устройства — у Apple и у Google свои серверы, которые управляют уведомлениями на устройствах с iOS и Android. Они отвечают за все уведомления, которые вы получаете на телефоне, следят за настройками безопасности и взаимодействуют с серверами разработчиков.
Идентификатор устройства (токен) — служебный набор букв и цифр, по которому сервер устройства отличает один телефон от другого.
Служба пуш-уведомлений. Эта служба — часть операционной системы и она работает всё время, пока включён телефон. Служба постоянно готова к приёму новых сообщений от сервера устройства, и как только приходит что-то новое, она отправляет пуш в приложение. А приложение дальше само уже смотрит свои настройки и решает, показывать это уведомление на экране или нет.
Приложение и уведомления
Если в приложении запрещены пуш-уведомления, то даже если оно придёт на устройство, то на экране мы ничего не увидим. При этом приложение всё равно продолжит их получать.
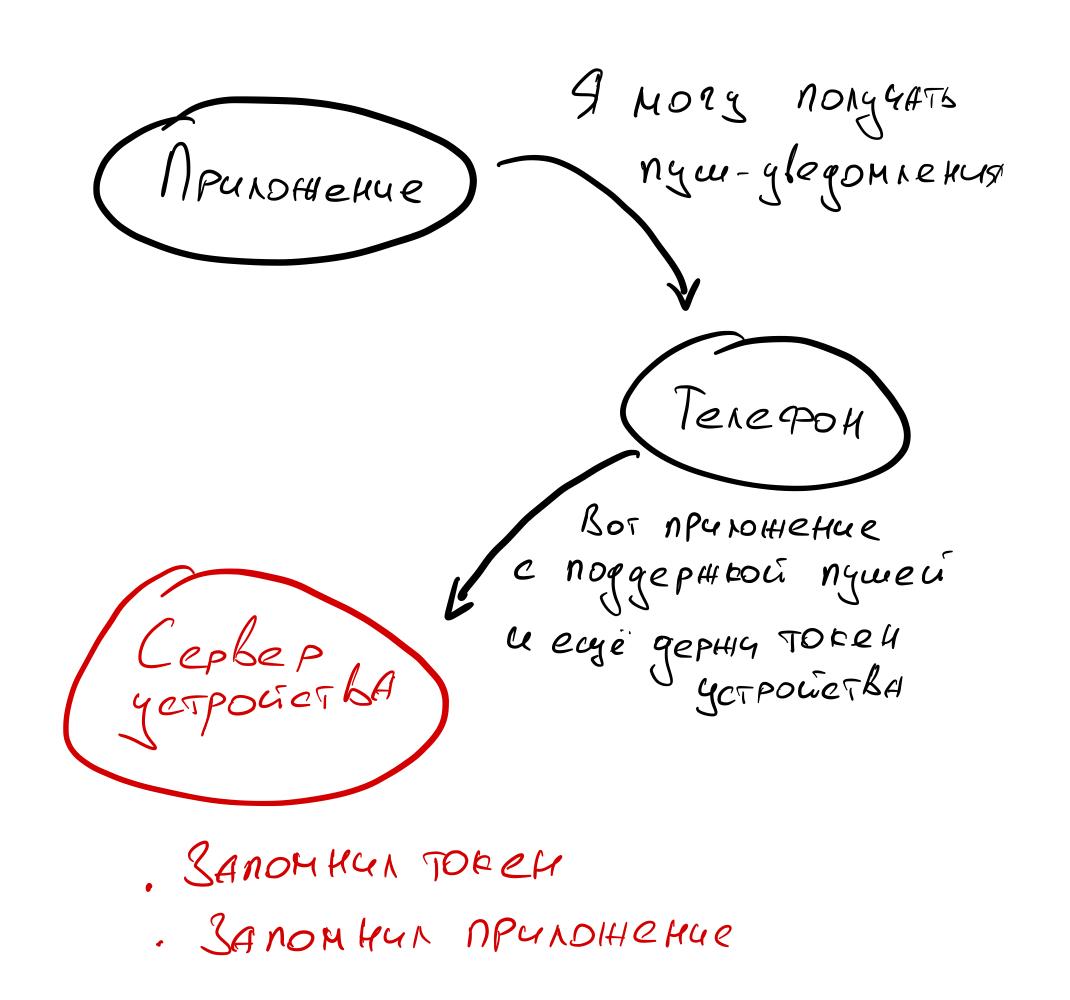
Когда мы ставим приложение с поддержкой таких уведомлений, происходит следующее:
- Приложение сообщает системе, что оно может получать пуши.
- Система отправляет токен на сервер устройства (в Эпл или в Гугл).
- Теперь сервер знает, что можно отправлять пуш-уведомления в приложение на это конкретное устройство.

Регистрация приложения и сервера разработчика
Изначально пуши генерирует не само приложение, а сервер разработчика. Например, если вы пользуетесь «Телеграмом», где-то в интернете есть специальный сервер «Телеграма», который отвечает за пуши.
Сервер разработчика нужно заранее зарегистрировать на сервере устройства — как бы подружить посредников. Сервер разработчиков знает «что отправить», а сервер устройства — «кому». Эти два сервера должны друг друга признать и наладить канал связи.
Интересно, что сервер разработчика не имеет прямого доступа к телефонам получателей. Вместо этого ему выдают специальные анонимные внутренние токены, которые не совпадают с токенами устройства. Грубо говоря:
- Сервер устройства знает, что у Васи Иванова телефон с токеном 12345.
- Но сервер устройства не скажет этот токен серверу разработчика.
- Вместо этого сервер устройства запомнит, что токену 12345 соответствует внутренний токен abcde .
- Именно этот токен abcde сервер устройства сообщит разработчику. Мол, «У меня есть пользователь с токеном abcde , если надо — могу ему отправить пуш. Но кто это — я тебе не скажу».
- И уже этот код abcde использует разработчик.
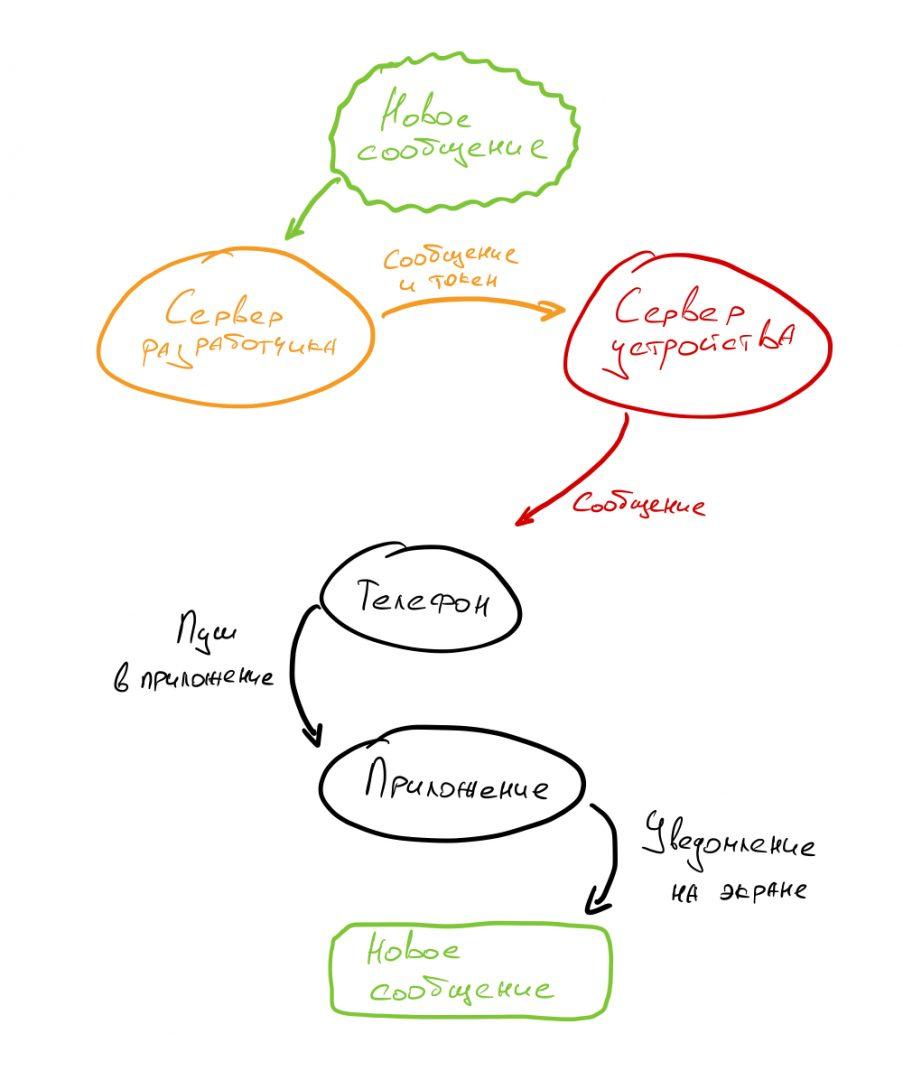
Отправка сообщения
Если разработчик хочет отправить вам новое рекламное сообщение о скидках или акциях, он это делает через свой сервер.
Сервер разработчика берёт сообщение, прикрепляет к нему ваш токен и отправляет всё это на сервер устройства. Сервер устройства действует так:
- Смотрит, есть ли сервер разработчика в доверенном списке.
- Если есть — проверяет, есть ли у него вообще такой токен и можно ли на него отправить пуш.
- Если всё в порядке — отправляет пуш-уведомление на телефон.
- Служба уведомлений на телефоне получает пуш, смотрит, какому приложению оно предназначено, и сразу же отправляет его туда.
- Приложение смотрит в свои настройки и решает — показывать пуш или нет.
- Если уведомления включены — в этот же момент мы увидим его на экране телефона.
Вот так всё и работает.

К чему это
Недавно в «Телеграме» посыпались какие-то настройки пушей, и если у вас стояли на мьюте какие-то каналы, вам могли перестать приходить вообще какие-либо сообщения об их.
Мы это увидели, ужаснулись обвалившейся статистике и пошли напоминать, мол, ребята, мы тут, читайте нас. И заодно разобрались, как это работает.
Web PUSH Notifications быстро и просто
Добрый день. В этой небольшой заметке я хочу рассказать как быстро и просто настроить push-уведомления на вашем сайте. Эта статья ни в коем случае не претендует на звание исчерпывающего руководства, но, я надеюсь, что она даст точку старта для дальнейшего изучения.
Информации по этой теме в интернете полно, но она фрагментирована, разбросана по разным ресурсам и перемешена с уведомлениями для мобильных устройств с примерами на Java, C++ и Python. Нас же, как веб-разработчиков, интересует JavaScript. В этой статье я постараюсь саккумулировать всю необходимую и полезную информацию.

Я думаю, вы уже знаете что такое push-уведомления, но я всё же напишу коротко о главном.
Пользователь, заходя на сайт, вытягивает (pull) с него данные. Это удобно и безопасно, но с развитием интернет ресурсов, появилась необходимость оперативно доставлять информацию пользователям не дожидаясь пока те сами сделают запрос. Так и появилась технология принудительной доставки (push) данных с сервера клиенту.
Push-уведомления работают только если у вас на сайте есть HTTPS.
Без валидного SSL сертификата запустить не получится. Так что если у вас еще нет поддержки HTTPS, то пришло время её сделать. Рекомендую воспользоваться Let’s Encrypt.
Для запуска на localhost нужно прибегать к хитростям. Я же тестировал скрипты на Github Pages.
Оглавление
Хорошие уведомления
Сразу хочу оговориться, что push-уведомления не для рекламных рассылок. Отправлять нужно только то, что действительно нужно конкретному пользователю и на что он действительно должен оперативно отреагировать.
- Отправка уведомления об изменении статуса обращения пользователя в службу техподдержки;
- Отправка уведомления об изменении статуса заказа;
- Появление на складе товара, который ждал пользователь;
- Ответили на комментарий пользователя к статье;
- Новая задача в багтрекере со статусом Bug или Critical.
- Новые поступления на склад;
- Скидки и акции на товары;
- Новая статья на сайте;
- Ответили на комментарий пользователя к статье, который он написал год назад.
Плохие примеры тоже требуют уведомления, но на них не нужно реагировать оперативно. Эти уведомления можно отправить на почту. Вообще, все важные уведомления рекомендуется дублировать на почту, так-как push-уведомления могут не дойти до пользователя по разным, не зависящих от вас, причинам. Также важным фактором является актуальность события. Об этом я еще поговорю чуть позже. Рекомендую к прочтению:
Вернемся к нашим баранам. Так как же всё это работает? Для начала немного теории.
Теория
Среди непосвященных бытует мнение что push-уведомления это простая технология, не требующая для реализации особых ресурсов. В действительности же это целый пул технологий.
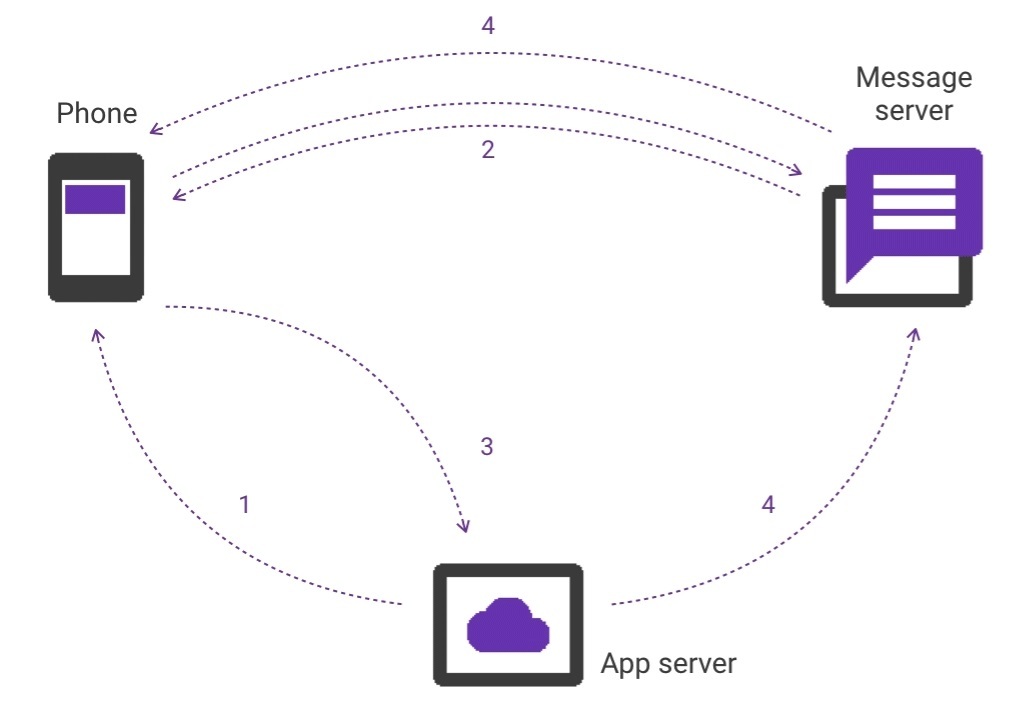
Для начала небольшая схема того как все это работает (анимированная схема):

- Сервер отдает страницу пользователю;
- Клиент подключается к серверу сообщений, регистрируется и получает ID;
- Клиент отправляет полученный ID на сервер и сервер привязывает конкретного пользователя к конкретному устройству используя ID устройства;
- Сервер отправляет сообщение клиенту через сервер сообщений используя полученный ранее ID.
К сожалению, мне не удалось выяснить кто и как создает ID устройства и как сервер сообщений привязывается к конкретному устройству. Я использовал сервер сообщений Firebase Cloud Messaging от Google и его библиотеку. К сожалению, я не смог выяснить можно ли его заменить на свой сервер и как это сделать.
Изначально для отправки сообщений использовали:
Cloud to Device Messaging
Потом его заменили на:
Google Cloud Messaging
А потом еще раз поменяли на:
Firebase Cloud Messaging
Интересно, что дальше.
Что же происходит на стороне клиента?
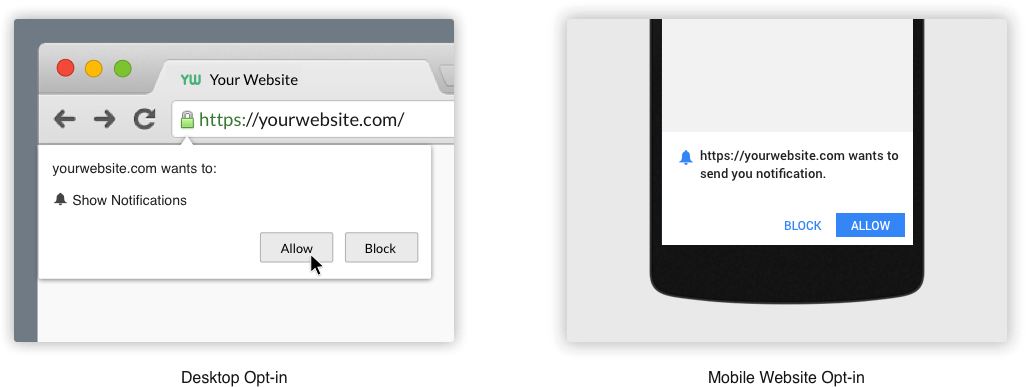
- JavaScript запрашивает у пользователя разрешение на показ уведомлений;
- Если пользователь одобрил, то подключаемся к серверу сообщений и получаем ID устройства;
- Отправляем идентификатор на наш сервер, чтобы мы идентифицировали пользователя;
- Инициализируем JavaScript воркер который будет работать в фоне, получать сообщения от сервера сообщений и показывать их пользователю;
- Подключаемся к серверу сообщений и ждем новых поступлений.

Google рекомендует использовать переключатель для подписки и отписки от уведомлений. Таким образом, инициация процедуры подписки на уведомления исходит от пользователя, а не от сайта.
Принудительно подписывать на уведомления каждого приходящего пользователя, это плохая практика. Не делайте так.
Это все выглядит очень сложно, но на сервере все не проще.
Сложности на серверной стороне
- Понятно, что идентификатор устройства, присылаемый пользователем, мы сохраняем в базу данных;
- Идентификатор устройства хорошо бы привязывать к пользователю, чтобы отправлять персонализированные сообщения;
- Стоит помнить, что пользователь у нас один, а устройств у него может быть несколько, также одним устройством могут пользоваться несколько пользователей;
- Отправка уведомлений пользователям не самая дешевая операция и поэтому событие, инициирующее отправку уведомления, нужно ставить в очередь на отправку;
- Только маленькие проекты с малым числом получателей могут позволить себе отправлять уведомления по событию, в течении того-же HTTP запроса;
- Так у нас появляется система очередей на RabbitMQ, Redis и т.д.;
- Появляются демоны/воркеры которые разбирают очередь и другие инструменты поддержки очередей;
- Для увеличения скорости отправки можно распараллелить процесс и разнести его на несколько нод.
Практика
Наконец-то, мы перешли к самому главному. Как я уже говорил ранее, в качестве сервера сообщений мы будем использовать Firebase Cloud Messaging, поэтому мы начинаем с регистрации и создания проекта на Firebase.
- Заходим на сайт;
- Регистрируемся;
- Жмём кнопку Create new project или Import Google project, если у вас уже есть проект;
- При создании указываем название проекта и страну;
- После создания проекта попадаем на его dashboard;
- В меню наводим на колесико рядом с Overview и выбираем Project settings;
- На открывшейся странице переходим во вкладку Cloud Messaging;
- Нас интересует Server key, который будет использоваться для отправки сообщений с сервера и Sender ID который будет использоваться для получения сообщений на стороне клиента.
Можно еще покопаться в настройках и поиграться с разделением прав доступа, но, в общем-то, работа с сайтом Firebase закончена.
Приступаем к написанию клиента
Начнем с того что создадим Service Worker для получения push-уведомлений.
Создаем файл firebase-messaging-sw.js с следующим содержимым.
- — это Sender ID который мы получили после регистрации в Firebase.
Файл Service Worker-а должен называться именно firebase-messaging-sw.js и обязательно должен находиться в корне проекта, то есть доступен по адресу https://example.com/firebase-messaging-sw.js. Путь к этому файлу жестко прописан в библиотеке Firebase.
Написанного кода достаточно для того чтобы показывать уведомления. О дополнительных возможностях поговорим чуть позже. Теперь добавим библиотеку Firebase и скрипт подписки в наш шаблон страницы.
Добавляем на страницу кнопку для подписки на уведомления
Подписка на уведомления
Вот и все. Это весь код который требуется для получения push-уведомлений.
Отправка уведомлений с сервера
В общем виде отправка уведомления выглядит так:
- YOUR-SERVER-KEY — это Server key который мы получили при регистрации в Firebase;
- YOUR-TOKEN-ID — это ID устройства конкретного пользователя.
Все поля по порядку:
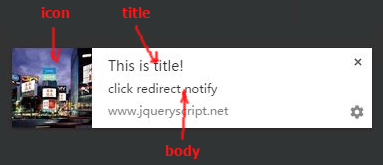
- notification — параметры уведомления;
- title — заголовок уведомления. Лимит 30 символов;
- body — текст уведомление. Лимит 120 символов;
- icon — иконка уведомления. Есть некоторые стандарты размеров иконок, но я использую 192×192. Иконки меньшего размера плохо смотрятся на мобильных устройствах;
- click_action — URL адрес страницы на которую перейдет пользователь кликнув по уведомлению;
- to — ID устройства получателя уведомления;
- Полный список параметров здесь.

Это пример отправки одного уведомления одному получателю. Можно отправить одно уведомление сразу нескольким получателям. Вплоть до 1000 получателей за раз.
Пример ответов от сервера сообщений:
Мы не привязаны к какому-то конкретному языку программирования и для простоты примера будем использовать PHP с расширением cURL. Скрипт отправки уведомления нужно запускать из консоли.
messaging.onMessage
Обработчик messaging.onMessage стоит отдельного упоминания, так как он относится как раз к категории подводных камней. В примерах от Firebase я не видел примера использование этого обработчика. О нем мне рассказал FluorescentHallucinogen, за что ему отдельное спасибо, но он не упомянул о некоторых особенностях его использования.
Что же это за обработчик и как он работает. Из документации мы знаем, что этот обработчик вызывается если мы получаем push-уведомление и находимся в этот момент на странице сайта с которого отправлено уведомление (желающие использовать нативное решение могут посмотреть пример реализации). Эта функциональность очень полезна тем, что мы можем отобразить уведомление на странице сделав красивую модалку или еще что-то. У меня такой необходимости нет, потому я просто отображу стандартное уведомление.
Вроде все просто, но есть подводный камень. Дело все в том что на мобильных устройствах запрещено использовать конструктор Notification. И для решения этой проблемы нужно использовать ServiceWorkerRegistration.showNotification() и обработчик в этом случае будет иметь виде:
Теперь уведомления работают и на мобильных устройствах. Казалось бы уже все, но нет. Не смотря на заверения некоторых, ServiceWorker не должен быть пустым. Мы же хотим, что бы по клику пользователь переходил на нужную нам страницу. Для этого нам нужно добавить обработчик клика по уведомлению в ServiceWorker.
Сохраняем параметры уведомления для доступа свойству click_action в ServiceWorker-е.
Обрабатываем клик по уведомлению в ServiceWorker-е.
TTL и дополнительный контроль над уведомлением
Важным свойством для уведомления может является время его актуальности. Это зависит от ваших бизнес процессов. По умолчанию время жизни уведомлений 4 недели. Это очень много для уведомлений такого характера. Например, уведомление «Ваша любимая передача начинается через 15 минут» актуально в течении 15 минут. После этого сообщение уже не актуально и показываться не должно. За контроль над временем жизни отвечает свойство time_to_live со значением от 0 до 2419200 секунд. Подробней читать в документации. Сообщение с указанным TTL будет иметь вид:
Сообщение вида «Ваша любимая передача начинается через 15 минут» актуально в течении 15 минут, но уже через минуту после отправки оно станет не корректным. Потому что передача начнется не через 15 минут, а уже через 14. Контролировать такие ситуации нужно на стороне клиента.
Для этого мы поменяем отправляемое с сервера сообщение:
Обратите внимание что поле notification поменялось на data . Теперь не будет вызываться обработчик по умолчанию Firebase и нам нужно самостоятельно сделать это. Добавим в конце файла firebase-messaging-sw.js следующие строки:
Вот таким незамысловатым образом мы получили полный контроль над уведомлением. Что самое интересное, пользователю мы показываем время уведомления в его часовом поясе. Это актуально для сервисов который работают по всему миру или регионах с широким разбросом часовых поясов как у матушки-России.
Заключение
А теперь поговорим о грустном. Не смотря на все прелести технологии, у неё есть ряд недостатков:
- Самая главная проблема это, как всегда, поддержка в браузерах. Полноценная поддержка есть в Chrome, Firefox и Opera последних версий. IE, Safari, Opera Mini, UC Browser, Dolphin и прочая братия остаются за бортом. Но зато работает в мобильных версиях браузеров Chrome, Firefox и Opera.
- Открытый сайт и работающий Service Worker не гарантируют доставку сообщения. Хотя уведомления могут дойти и при закрытом браузере.
Библиотека Firebase скрывает в себе много тайн и её исследование могло бы дать ответы на некоторые вопросы, но это уже выходит за рамки этой статьи.
Поиграться
Проект на GitHub Pages
Так как для запуска Service Worker-а нужен HTTPS, то самым простым решением было разместить проект на GitHub Pages, что я и сделал.
Проект представляет из себя полноценное приложение для отправки и получения уведомлений. Для того что бы получить уведомление надо:
- Зайти на страницу;
- Нажать кнопку Register;
- Браузер запросит разрешение на показ уведомлений;
- Подтверждаем разрешение;
- На странице и в консоли браузера будет напечатан ID вашего устройства;
- Появится кнопка Delete Token для удаления существующего токена и повторной регистрации;
- Появится форма с параметрами уведомления которое можно отправить нажав на кнопку Send;
- Меняем параметры по усмотрению и получаем разные уведомления.
Можно отправить уведомление через любой инструмент для отправки HTTP запросов. Можно использовать сURL, я предпочитаю приложение Postman для Chrome.
Запрос такой же как и описанный ранее:
- YOUR-TOKEN-ID — это ID устройства который вы получили на странице приложения.
Вот и все. Получаем уведомление и радуемся жизни.
Ссылки
- Про PUSH
- Quickstart от Firebase
Updated at 2018-06-09
Обнаружились некоторые «особенности» в работе уведомлений.
Дубликаты уведомлений
Ко мне несколько раз обращались с вопросом: «Как исправить дублирующиеся уведомления?»
Проявляется эта проблема если открыть сайт отправляющий уведомления одновременно в нескольких вкладках. В этом случае Service Worker отправляет уведомление в обе вкладки и в обоих вкладках срабатывает метод messaging.onMessage. Наблюдать эту проблему можно на моем Demo проекте.
Что бы решить эту проблему, нужно в методе messaging.onMessage знать, что уведомление уже показывалось в другой вкладке. В качестве единого хранилища можно использовать localStorage , а идентифицировать уведомления по хеш сумме уведомления или присваивать уникальный id. Только стоит помнить, что localStorage не резиновый и id уже показанных уведомлений нужно подчищать через некоторое время.
Могу порекомендовать для этих целей библиотеку pamelafox/lscache.
Если у вас есть другой метод решения проблемы, напишите в комментариях.
Картинки в уведомлениях
Сегодня ко мне обратился пользователь CTterorist, заметивший, что не отображаются картинки (image) в уведомлениях.

Немножко потестировав, мне удалось разобраться. Не смотря на то, что поле image отправляется в Firebase, вместе с другими параметрами уведомления, но обратно от Firebase поле image не приходит. Решается проблема очень просто. Можно отправлять картунку в поле data , а в обработчике показа уведомления вытягивать картинку из data и вставлять ее на место в уведомление.
То есть, если вы отправите сообщение в таком виде, то Firebase потеряет картинку.
СМС или Push уведомления от банков?

Что такое Push-уведомления от банков? Это короткие сообщения, переданные банком через интернет напрямую в банковское приложение на смартфон клиента, запущенное при старте ОС в спящем режиме или вручную пользователем. При обычных настройках при получении Push-сообщений появляются оповещения вверху экрана смартфона или планшета. Такие сообщения могут отправлять и установленные приложения, в данном случае это официальное мобильное приложение банка с доступом в личный кабинет клиента, получившее сообщение из банка.
Push вместо СМС?
Все мы привыкли, что банки присылают клиентам СМС:

- информацию об операциях по карте, если подключена соответствующая платная услуга (обычно в пределах 60 рублей в месяц),
- СМС с кодами подтверждения операций по карте или в интернет-банке
- напоминания о необходимости внести платеж по кредитной карте СМС-уведомление Сбербанка по кредитной карте
- ежемесячные СМС-выписки (Тинькофф, Сбер и др)
- рекламно-маркетинговые рассылки
и т.д. Бессмертный призыв – “Никому не говорите код из СМС” – за ним стоят миллиарды потерянных рублей клиентов и даже сломанные судьбы.
Но за каждое СМС банку приходится платить оператору связи или СМС-агрегатору. Причем на банки и ритейл в 2018 году приходилось почти 90{3c3bff6835c55bbe8b9d1bd026138ce651b9113199f93bb1745f0768e484445c} всего рынка СМС-рассылок. Это большие деньги. И в 2018 году операторы стали поднимать цены на свои услуги для банков, поэтому банки стали активно искать замену СМС-сообщениям.
Чем отличаются Push от СМС, преимущества и недостатки
Если не углубляться в тонкости, нетрудно сообразить, что недостатки есть у обоих способов:
Недостатки Push
- Push могут не сохраниться в телефоне (например у Тинькофф)
- Push не придут, если нет ни Wi-Fi, ни мобильного интернета
Недостатки СМС
- СМС могут задержаться у оператора связи или даже пропасть. В этом случае по карте не получится ничего купить в интернете, не сделать перевод и т.д.
- СМС дороже для банков (ну а нам-то что).
- У некоторых банков Push бесплатные, а СМС – платные
Это понятно, но копнем чуть глубже.
Аспекты безопасности
Еще раз вспомним, что сообщения от банка могут иметь огромное значение, особенно если учесть, что это ключ ко всем вашим деньгам в банке. Более того, это еще и ключ к предодобренным кредитам, которые могут ждать вас в личном кабинете, судя по количеству случаев крупного мошенничества, проблема очень актуальная.

И всегда ключевой момент – получение сообщения от банка. Например, в этом случае кто-то привязывает свое устройство для входа в личный кабинет клиента банка:
После этого злоумышленник привязывает свое устройство, переключается на Push-уведомления и может проделывать все операции уже без участия клиента банка, никаких уведомлений с кодами для выполнения операций (взятие кредита, подтверждение переводов) клиенту банка уже не придет. Они будут приходить уже на привязанное устройство мошенников. Поэтому довольно много случаев, когда потерпевшему никто уже не звонит, а деньги со счетов исчезают.
Если бы все эти сообщения приходили строго по СМС, то без участия клиента банка можно было бы сделать максимум 1-2 действия, на сколько хватит “социальной инженерии”, достигшей больших успехов. Поэтому замену СМС на Push-уведомления считаю очень опасной тенденцией. Сначала разберемся, как работают Push и как с ними бороться.
Механизм Push-сообщений для смартфона
Если у вас нет мобильного приложения вашего банка, а тем более если у вас кнопочный телефон (не смартфон), то никаких Push-уведомлений вы не получите. Получать их можно только на смартфон с установленным приложением от банка (мобильный банк) и при наличии связи с интернетом. Допустим, смартфон у вас есть.
Посмотрим, как сделаны пуш-уведомления в приложениях от разных банков.
Сбербанк-онлайн – молодец, всё хранит
Заходим в Профиль – Настройки – Уведомления от банка, и видим движок включения Push-уведомлений вместо СМС, всё культурно, выбираешь то, или другое, я себе оставил СМС:

Но, насколько я вижу, если смартфон клиента доступен, то все равно приходят Push, а не СМС. Не исключено, что банк будет “агитировать” клиентов переходить с СМС на Push-уведомления для экономии своих расходов на СМС-рассылки. Но главное в Сбербанке, что все уведомления я могу посмотреть не только в СМС-истории в своем смартфоне, но и в приложении Сбербанка по кнопке “колокольчик” справа вверху. Ни одно уведомление не теряется, и неважно как оно пришло – по СМС или через Push – сообщение.

Проблема с Тинькофф
В Тинькофф-банке ситуация гораздо хуже. Он сам решает, что присылать. И если аппарат абонента подключен к интернету и на связи, то банк принудительно присылает именно Push-сообщения, а не СМС. Можно попросить поддержку, и если хочешь получать только в СМС, вместо пуш, они их включают, но будет сюрприз: при платежах через Интернет банк или мобильное приложение – СМС оповещение не придёт. И поддержка любезно скажет, “извините но по таким операциям мы информацию в СМС не присылаем больше совсем”.

Т.е. всплывает, например, ежемесячная выписка по дебетовой карте, ты ее смотришь, но при любом следующем действии сообщение исчезает бесследно и навсегда:

Особенно это неудобно для кредитной карты, где в сообщении присутствует размер платежа для сохранения льготного периода.
P.S. 04.08.2021 появилась новая версия приложения Тинькофф с сохранением пуш-сообщений:

Как бороться с Push-уведомлениями Tinkoff
Сначала я обратился в службу поддержки банка через чат. Но там сказали что не получится. Я подумал, что можно у телефона отключить Wi-Fi и мобильную связь, тогда действительно банк присылает СМС. Но интернет нужен постоянно, этот вариант не проходит. Также я посмотрел, существуют сторонние приложения, которые сохраняют Push-уведомления. Но доверять банковские сообщения, через которые можно украсть деньги, сторонним приложениям – я бы не стал. Итого, вариантов несколько:
- Отключить на смартфоне интернет. Не годится, интернет нужен.
- Поставить приложение для сохранения Push-уведомлений. Тоже не годится, небезопасно
- Сделать так, чтобы приложение Tinkoff не слушало и не отвечало, пока я им не пользуюсь – эврика!
Итак, мы должны отключить приложение Tinkoff, его работу в фоновом режиме. Для этого в своем телефоне на Android (простой Huawei Honor) я залез в
Настройки – Батарея(неожиданно!) – Запуск приложений
и найти “Тинькофф” с желтым значком. Наверняка у него включен движок “Автоматическое управление”, выключаем его:

и попадаем в блок “Управление вручную”

Выключаем все три движка влево. Готово! Теперь все сообщения от банка будут приходить в виде СМС и храниться в общем хранилище вашего смартфона.
Ведь теперь отключен автозапуск приложения, и оно не останется работать в фоновом режиме после его выключения. Поэтому Push-уведомления приходить не смогут. Но если вы сами запустили приложение вручную, пока оно работает, то Push-сообщения будут приходить вместо СМС. Можно, конечно, отключить интернет (Wi-Fi и мобильные данные), но тогда само приложение банка не будет работать.
Push в других банках
Большинство других банков сохраняют пуш-уведомления в своем приложении: Альфа-банк, Райффайзен, Восточный, ВТБ.
В ВТБ по умолчанию подтверждения операций приходят в СМС, в настройках можно перейти на Push, тогда уведомления будут сохраняться в приложении. Чтобы приходила информация об операциях по картам, нужно включать платный пакет уведомлений.
В Хоум Кредит и МКБ тоже нет принудительного впаривания пушей, коды приходят в СМС.
Как отключить SMS-оповещения в Тинькофф совсем?
- В мобильном приложении нужно зайти на нужную карту (не счёт, а карту, где указаны последние 4 цифры)
- Промотать в самый низ и выключить переключатель “Оповещения об операциях”

Новости
09.04.2021 – По данным компании DeviceLock, в даркнете за 30 тысяч долларов продан доступ к коммутатору одного из сотовых операторов. Коммутатор позволяет получить контроль над системой сигнализации SS7. С его помощью можно перехватить звонки и СМС всех провайдеров связи, с которыми у уязвимого оператора есть договор о роуминге. В их число входят и российские. Покупателем доступа, с большой долей вероятности, стал выходец из стран СНГ. Злоумышленники могут воспользоваться уязвимостью мобильной связи, чтобы перехватывать SMS-коды для авторизации в приложениях банков. С помощью SMS-сообщений злоумышленники могут войти в личный кабинет банка и использовать средства потенциальной жертвы. Название оператора сотовой связи не упоминается.
Для защиты от такого рода атак специалисты рекомендуют переключить авторизацию с СМС на push-уведомления, а также ограничить лимиты на денежные переводы.
Похожие публикации:
- Файл gpx чем открыть онлайн
- Чем erp отличается от упп
- Что включает в себя постановка задачи и предпроектные исследования
- Что такое упд на вайлдберриз
[d-parser.text.asis count=»4-9″]
[d-parser.text.asis count=»4-5″]:
- 1win ru скачать
- 1 win 1win officials
- 1win официальный сайт вход ставки
- 1вин промокод рф
- 1win зеркало рабочее на сегодня прямо
- бк 1win официальный online
- букмекерская контора 1win онлайн